【WordPress】为Inove主题增加自定义菜单功能的支持
Inove主题晴枫修改版已增加了对自定义菜单功能的支持,点击这里查看。
WordPress 3.0推出已有三个多月了,关于给博客主题增加3.0新功能——自定义菜单支持的文章也已经很多了,按着操作下来感觉还是有一些地方没有写得很清楚,于是也来整理一笔。
这两天无意中,看到后台管理》外观》目录界面有如下提示:
当前的主题不提供原生的自定义目录支持。您可以用“自定义目录”小工具将您在这里创建的目录添加至主题的侧边栏。
英文版提示是
The current theme does not natively support menus, but you can use the “Custom Menu” widget to add any menus you create here to the theme’s sidebar.
想想还是给博客主题增加这个功能的支持。
记录下修改步骤:
1、修改主题的functions.php文件,末尾增加如下代码:
<?php
if (function_exists('register_nav_menus')){
register_nav_menus( array(
'menubar' => __('Inove Menubar', 'inove')
) );
}
?>
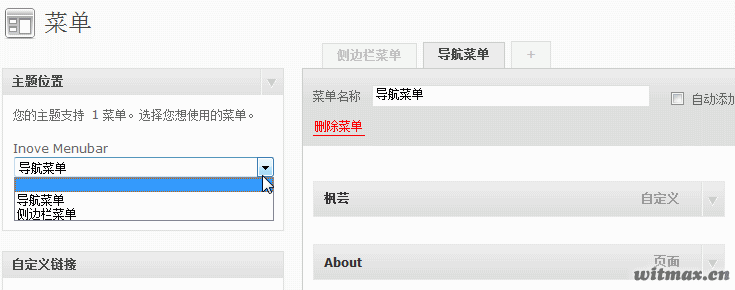
说明:此段代码意为注册菜单位置。menubar为位置标识,自定义,对应到菜单设置界面的主题位置,如下图;Inove Menubar是显示的描述文字。array数组便是在主题中使用的菜单位置,可以指定多个元素来使得主题中同时使用多个自定义菜单。更多关于 register_nav_menus 函数的使用可参看官网说明文档。
2、增加主题配置项(即后台管理》外观》当前主题选项)对自定义菜单功能的可选的支持,各个主题修改方法会有不同;当然如果主题没有配置项,可略过此步。
iNove主题配置项修改位于functions.php文件中,涉及修改代码较多,不细细罗列,有兴趣修改的同学模仿原有的配置项进行添加。只是中间如有中文的话需要用__()或_e()函数替换下,然后在languages下的对应语言文件中增加条目,语言文件的编辑用到WordPress主题插件语言包制作工具。
3、修改主题菜单项的输出代码
Inove主题菜单项对应代码位于templates/header.php第30行处,如下,根据自己的需要进行修改或替换:
<?php
if($options['menu_type'] == 'categories') {
wp_list_categories('title_li=0&orderby=name&show_count=0');
} else {
wp_list_pages('title_li=0&sort_column=menu_order');
}
?>
自定义菜单的输出使用如下代码 :
wp_nav_menu(array('theme_location' => 'menubar'));
说明:以上函数是将menubar对应的菜单项转换为菜单列表输出,输出代码类似如下:
<div class="menu-xxx-container"><ul id="menu-xxx" class="menu"><li id="menu-item-xxx" class="menu-item menu-item-type-custom menu-item-xxx"><a href="xxx">xxx</a></li> <li id="menu-item-xxx" class="menu-item menu-item-type-post_type menu-item-xxx"><a href="xxx">xxx</a></li> </ul></div>
由于Inove主题菜单设计原因,不希望输出菜单代码中的div标签和ul标签,于是采用了如下代码:
echo str_replace("</ul></div>", "", ereg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'menubar', 'echo' => false)) ));
即通过正则表达式的替换,去掉div标签和ul标签,只留下li标签。
更多关于 wp_nav_menu 函数的使用请参考官方说明文档。
4、添加、配置菜单
在WordPress后台管理》外观》目录中进行设置,如前面的图所示,增加菜单、添加菜单项、将菜单选定到主题的菜单位置上。如菜单位置处不选择任何菜单,主题输出时会将页面列表作为默认菜单列表输出。
p.s. 自定义菜单虽然灵活,但就效率而言不及直接输出页面列表或是分类列表,各位看官自己选择。
[完毕]


能加你QQ吗?
还有很多问题向你请教
我的QQ:157082290
我加你QQ你一直没审核通过!
[回复]
为什么按照你的文章做了
还是跟你站的导航样式不一样呢?
下载inove.1.4.6_witmax.cn_1.4
你的修改包也不显示呢?
[回复]
晴枫 11月 27th, 2013 下午1:08 回复:
@N博客, 我的博客没启用自定义菜单功能
[回复]
N博客 11月 27th, 2013 下午6:08 回复:
@晴枫, 那介绍一下你的博客导航条出的连接如何添加的吗?
[回复]
狗日的第2步怎么改啊配置项啊,又不说完,憋死人啊,大哥详细的发我邮箱吧345405123@qq.com。改天提两近猪肉登门拜谢!
[回复]
灰常不错~
[回复]
代码很有用,没修改之前inove用自定义菜单后的下拉菜单会错位,用了LZ代码后问题解决了
[回复]
你好,改了半天,还不行,你能否把已经修改好的,放出来,方便我们直接替换,谢谢
[回复]
晴枫 11月 26th, 2011 下午11:43 回复:
@hanyuxia, 文章的第一行有修改后的主题链接
[回复]
这个不错 先收藏了,等有时间就改刚玩wp没几天
有空看看我的 inove主题 修改,一起多交流交流哈
http://www.anzhilife.com/blog
可以的话加一下友链
[回复]
我正在找这个东西,我在用inoe的另外一个主题,回去试试看可以不。
[回复]
怎么没下载地址呢
[回复]
晴枫 3月 15th, 2011 上午8:56 回复:
@重庆体检, 在第一排的文字连接里有
[回复]
谢谢了,我搞成功了。
[回复]
晴枫 12月 4th, 2010 下午9:16 回复:
@gutian, 不错,这功能挺好用的
[回复]
gutian 12月 6th, 2010 下午6:58 回复:
@晴枫, 今天我发现同一个导航菜单有时出现两个。不知道怎么回事。
[回复]
晴枫 12月 6th, 2010 下午11:14 回复:
@gutian, 不解 调试一下看看
[回复]
gutian 12月 7th, 2010 上午9:21 回复:
@晴枫, 现在是ie没有菜单,火狐和google中正常。
去除div标签和ul标签是在functions.php中改动吗?
[回复]
晴枫 12月 7th, 2010 上午9:55 回复:
@gutian, 在你输出菜单的地方,iNove主题是在templates/header.php文件里,文中有说明;建议用火狐查看这个页面,IE下部分代码没显示出来
[回复]
gutian 12月 7th, 2010 上午10:53 回复:
@晴枫, 修改好了。
[回复]
我用的INOVE主题,用的分类做导航栏。但是想在导航栏里加上超链接
自定义导航菜单可以实现。但是我只能看懂你的第一步和第四步。。。第2步和第三步看不懂。。。
能解释下么?比如“主题配置项对自定义菜单功能的可选的支持”是指什么?代码放哪里。。谢谢
[回复]
晴枫 12月 4th, 2010 下午7:52 回复:
@dianaluna, 在外观》当前主题选项里不是可以对主题进行设置吗 inove原始主题只支持把页面列表作为菜单和把分类列表作为菜单,第2步就是修改主题文件增加一个配置项,将自定义菜单作为菜单
第3步的代码放在主题菜单的位置,不同的主题代码具体位置不同,需要自己找
INove主题的话你可以下载我修改好的版本,在文首有链接
[回复]
dianaluna 12月 4th, 2010 下午7:56 回复:
@晴枫,
谢谢,先下下来学习
[回复]
dianaluna 12月 4th, 2010 下午8:14 回复:
@dianaluna,
晕,要是用你的模版的话,我自己前面修改的好多都直接覆盖了。。覆盖之后又得往回改。。
请问能直接告诉我是在哪里修改代码吗?非常感谢,我的网站是yue366.com
[回复]
晴枫 12月 4th, 2010 下午8:21 回复:
@dianaluna, template/header.php文件第30行开始的地方
[回复]
dianaluna 12月 4th, 2010 下午8:49 回复:
@晴枫,
HAHA,原来这里是这里的HEADER在起作用!!不过我把你的代码加好后采单栏还是只有两个选项。不过我要的功能只是在导航栏里添加超级连接,所以直接加上链接名称 就实现了。。
非常感谢博主迅速的回复。小小的建议:能否把修改步骤详细点?这样就更容易懂一些
[回复]
晴枫 12月 4th, 2010 下午9:15 回复:
@dianaluna, 稍微补充一点说明,更新了原文
[回复]
博主,你好!我是google上搜索进来的,因为我现在用的主题也是不提供原生的自定义菜单支持的,我仔细看了你的教程,但是还是不是很明白怎么做,我对代码不是很熟悉。但是我非常喜欢那个主题,所以我想发我的主题给你,让你帮我弄一下,请问可以吗?如果可以的话,麻烦回我一封邮件,非常感谢!
[回复]
晴枫 10月 20th, 2010 下午9:44 回复:
@一米阳光, 可以发过来帮你看看
[回复]
一米阳光 10月 20th, 2010 下午10:40 回复:
@晴枫,
已经发到你邮箱了,麻烦帮忙看看,谢谢!
[回复]
我看不懂,加了前一段代码,可是没有 侧边栏菜单啊?
[回复]
晴枫 10月 14th, 2010 下午9:20 回复:
@x, 上面的代码不会直接在侧边栏显示菜单,只是提供了主题的支持 后台管理》外观》目录界面 中自定义菜单的支持;你说的侧边栏菜单可以用 外观》小工具 中的链接表实现
[回复]
用分类当目录 效果不错
[回复]
恩,又学习了。。。还真不会弄,有机会试试。
[回复]