【ExtJs】GridPanel表头错位和自适应宽度的解决方法
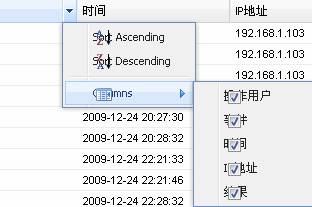
1、ExtJS 2.2中,Ext.grid.GridPanel在IE中表头的图标会发生错位,如图所示:
但是在Firefox中显示是正常的。
解决方法为:在所用到的css文件中添加代码,
.ext-ie6 .x-menu-item-icon,.ext-ie7 .x-menu-item-icon,.ext-ie8 .x-menu-item-icon {
left: -24px;
}
2、Ext.grid.GridPanel在IE中的宽度太大,而且不能自适应宽度,解决方法见如下的一段代码:
var grid = new Ext.grid.GridPanel({
renderTo : "content",
autoHeight : true,
frame : true,
bodyStyle : "width:100%",
viewConfig : {
forceFit : true
}
});
关键是设置bodyStyle的值为width:100%
原文:http://wangju19870301.iteye.com/blog/556129
标签: ExtJs


还没有人抢沙发呢~