视觉无损的图片高度压缩法(压缩率40%)
看来偶没标题党潜质,实在想不出啥好的标题来,先凑合着了
图片压缩是网页优化的重要一步,对于访问量大或及空间小的网站更是如此。小站便是因为空间小,图片上传前都会压缩一遍,效果明显。发现结合使用PNGGauntlet和JPEGImager,压缩效果显著,可将PNG压缩至原来的40%,而且视觉上几乎没有差别。
压缩方法即是先用JPEGImager有损压缩降低图片色度,再用PNGGauntlet无损压缩去除多余字节。
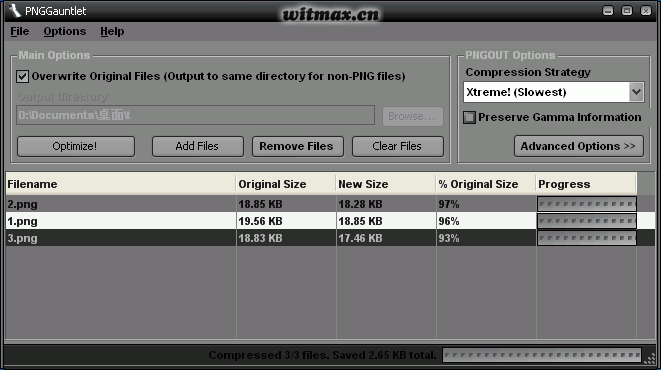
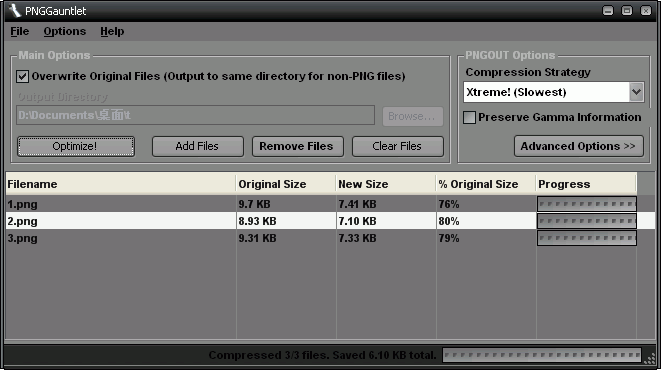
给出以下实例,看3.png的压缩过程,从最初的18.83KB压缩到最后的7.33KB,压缩比达到38.9%。
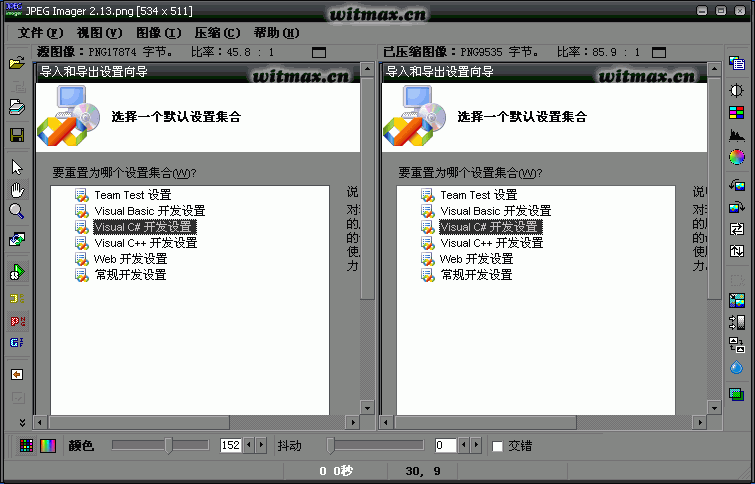
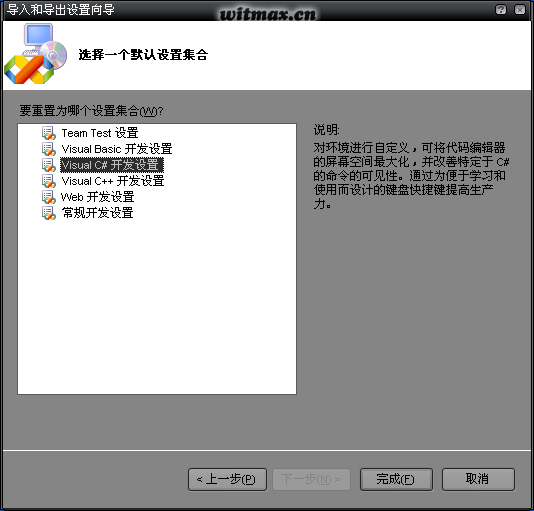
再上压缩前后的图对比一下:
能看出差异不?
标签: 图片工具






图片压缩不变质
[回复]
晴枫 1月 19th, 2010 上午11:09 回复:
@深圳24小时, 有点意思,但初看不知道变质是啥
[回复]