【Javascript】IE和Firefox在DOM解析childNodes时的不同
写js时碰到的一个问题,发现IE8和Firefox在处理childNodes时结果不同:Firefox和IE9会将回车解析生成TextNode类型的DOM节点,而IE8不会。
可以通过以下代码进行验证
提示:你可以先修改部分代码再运行。
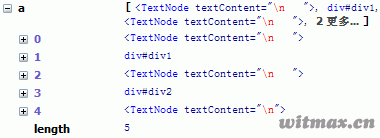
用Firebug在Firefox可以看到如下结果,发现childNodes有5个元素,其中的3个都是TextNode,也就是div前后的回车符解析出来的。
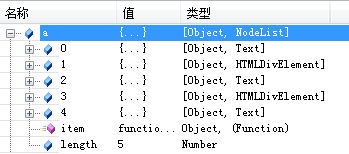
在IE9上测试,用开发人员工具查看了一下childNodes结果,发现结果与Firefox表现一致, childNodes有5个元素,其中的3个都是TextNode。如下图:
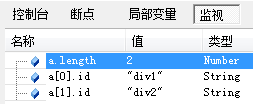
但在IE8下,用开发人员工具查看了一下childNodes结果,发现childNodes有2个元素,即2个div元素,不包括TextNode。如下图:
至于如何处理这两种差异,只需要在Firefox中判断节点的NodeType即可,所有NodeType值如下:
| 值 | 描述 |
|---|---|
| 1 | Element Node 单元节点 |
| 2 | Attribute Node 属性节点 |
| 3 | Text Node 文本节点 |
| 4 | CDATA Section Node CDATA选择节点 |
| 5 | Entity Reference Node 实体索引节点 |
| 6 | Entity Node 实体节点 |
| 7 | Processing Instruction Node 进程中的指示节点 |
| 8 | Comment Node 注释节点 |
| 9 | Document Node 文档节点 |
| 10 | Document Type Node 文档类型节点 |
| 11 | Document Fragment Node 文档碎片节点 |
| 12 | Notation Node 符号节点 |
参考代码:
提示:你可以先修改部分代码再运行。
参考:从Internet Explorer迁移到Mozilla
标签: Javascript




记得我以前面试的时候考过类似的题目。
[回复]
高,实在是高~~
[回复]