站点的XHTML 1.1规范化修改
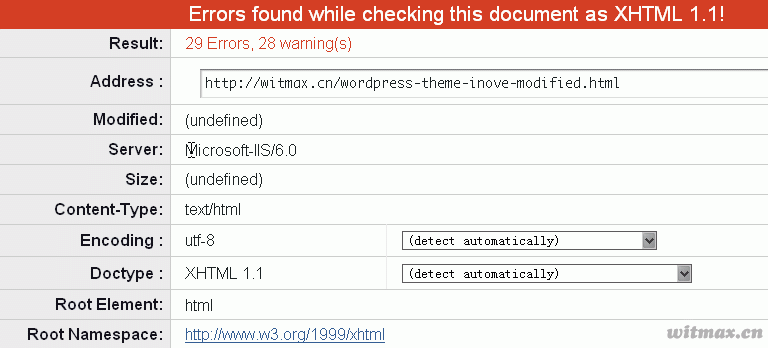
国庆期间经xpp同学的提醒发现站点经过XHTML验证后一堆错误,惨不忍睹~
仔细一想,使用的主题是用过XHTML 1.1和CSS3验证的,那问题肯定是出在插件上。
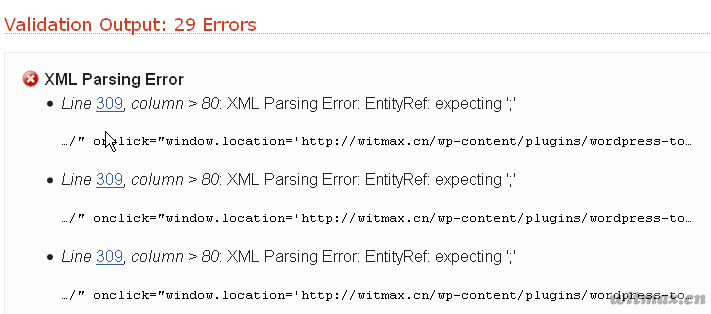
看了一堆错误提示,其实都差不多,而且代码位置了就那么两个。展开来一条一条看,有一条是
reference to external entity in attribute value
This is generally the sign of an ampersand that was not properly escaped for inclusion in an attribute, in a href for example. You will need to escape all instances of '&' into '&'.
* Line 309, column 198: reference to external entity in attribute value
…/www.neoease.com/&wp-toolbar-fromurl=http://witmax.cn/wordpress-theme-inove-m
发现是&符号的问题,XHTML中需要用&替换&;这样前面的XML Parsing Error也可以解释得通了,由于&后找不到;而报错。
确定问题在Wordpress Toolbar插件的生成的超链接,于是对插件代码进行修改,再次验证,只剩下一个Error了。注:此问题已跟插件作者反馈,告知会在周末发布新版本做修复。
剩下的那个错误提示是
there is no attribute X
You have used the attribute named above in your document, but the document type you are using does not support that attribute for this element. This error is often caused by incorrect use of the "Strict" document type with a document that uses frames (e.g. you must use the "Transitional" document type to get the "target" attribute), or by using vendor proprietary extensions such as "marginheight" (this is usually fixed by using CSS to achieve the desired effect instead).
This error may also result if the element itself is not supported in the document type you are using, as an undefined element will have no supported attributes; in this case, see the element-undefined error message for further information.
How to fix: check the spelling and case of the element and attribute, (Remember XHTML is all lower-case) and/or check that they are both allowed in the chosen document type, and/or use CSS instead of this attribute. If you received this error when using the <embed> element to incorporate flash media in a Web page, see the FAQ item on valid flash.
* Line 326, column 14: Attribute "color" exists, but can not be used for this element.
<hr color="#cccccc"/>
说明够详细,问题出在XHTML 1.1规范下hr标签不存在color属性,于是改用style来实现。将代码改为如下:
<hr style="border: 1px solid #cccccc;"/>
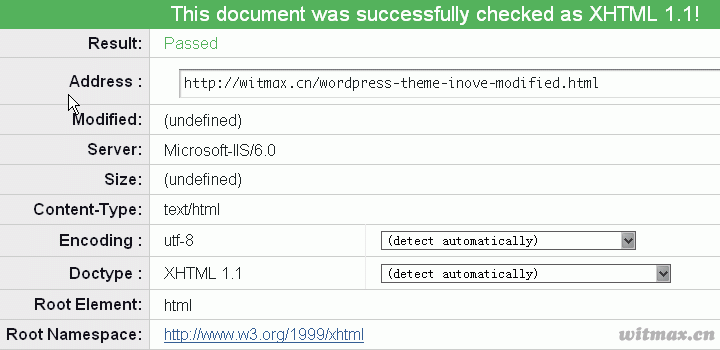
再次验证,顺利通过。
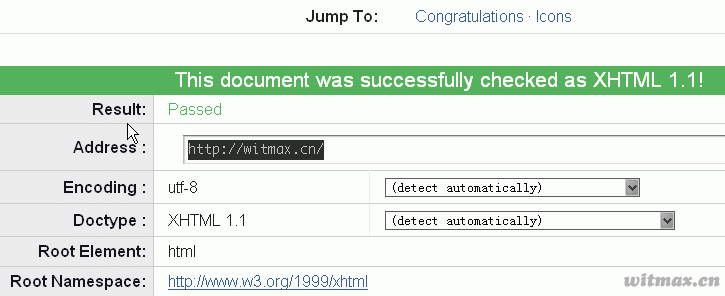
再来验证一下首页,OK,也顺利通过。
在右侧边栏加个通过XHTML 1.1的图标 :-D





谢谢指点,嘿嘿~
[回复]
问下哦,你上面的引用框是怎么弄的哦?教教我吧~谢谢,邮件告诉哦哦~~~
[回复]
晴枫 11月 14th, 2009 下午12:20 回复:
@endure, 文章编辑工具栏中有个双引号的图标Blockquote,点击一下后再输入你引用的内容即可
[回复]