TypeTester:在线字体效果对比生成工具
- 支持中文字体
- 三列效果样式、12种字体样式,方便对比效果
- 允许设置字体、字号、间距、颜色、背景、位置等属性
- 能生成CSS样式
- 操作便捷,使用方便
设计选择字体时往往希望直接对比不同的字体效果来确定哪个字体更合适,而TypeTester就是这样的一个工具,而且能同时生成CSS样式。
TypeTester功能特色:
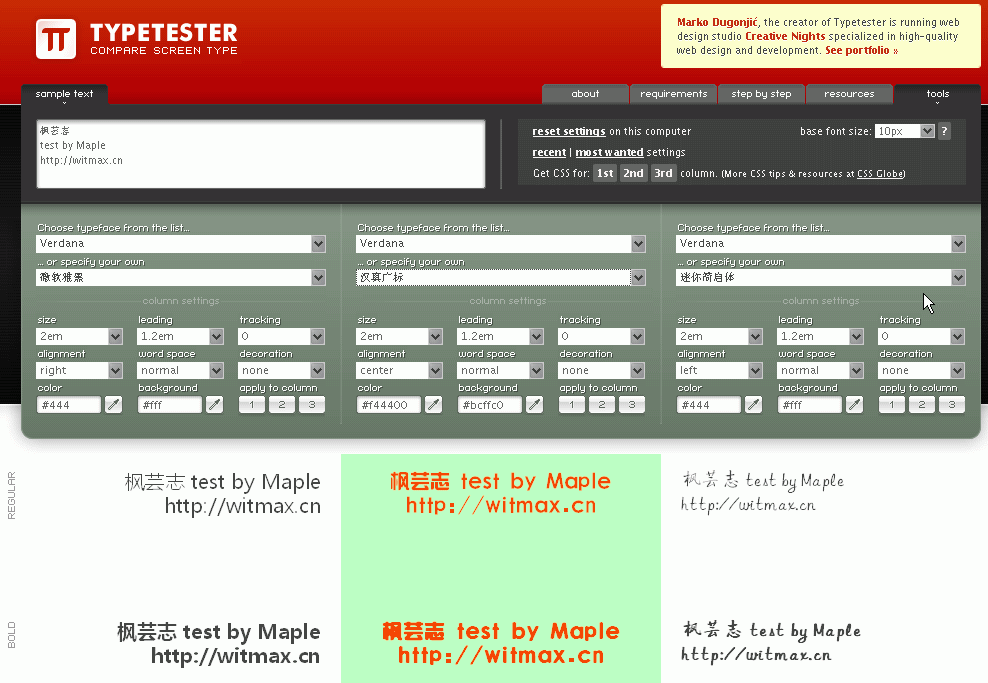
界面如下:
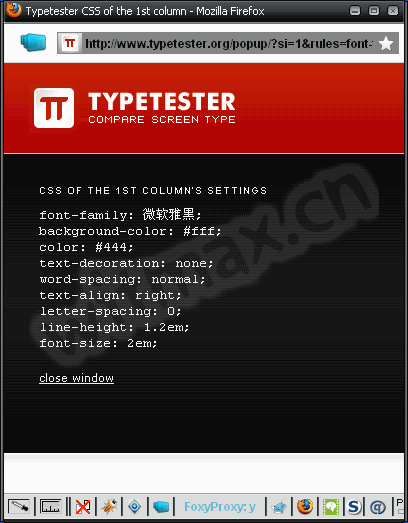
通过设置获得理想的字体效果后,点击Tools中的Get CSS For后的链接,可获取设置的CSS样式,如下图:
复制其中的CSS内容放到自己的CSS样式里即可。
TypeTester网址:http://www.typetester.org/
over :-)



这个看起来还比较方便~
[回复]
晴枫 11月 6th, 2009 下午9:04 回复:
@蛋王, 用起来也挺好用的
[回复]