Web前端开发笔试题集锦(HTML/CSS篇)
以下为Web前端开发笔试题集锦之HTML/CSS篇,移步Javascript篇
1,让一个input的背景颜色变成红色
<input type="text" style="background:red;"/>
2,div的高宽等于浏览器可见区域的高宽,浏览器滚动,div始终覆盖浏览器的整个可见区域
思路:
(1)先放置一个div1,浮动:position:absolute;top:0px;left:0px;
(2)再放置一个div2,浮动:position:absolute;top:0px;left:0px;width:100%;height:100%;
(3)在div2中放置一个div3,令其高度超过浏览器高度,使div2产生滚动条
(4)对html,body进行样式设置:width:100%;height:100%;overflow:hidden->不让浏览器产生滚动条,避免页面出现两个滚动条
(5)编写JavaScript,另div2的高度等于页面可见高度,宽度等于页面可见宽度,注意,在计算完可见高度height和可见宽度width后,要对这两个值做处理,可见宽度-div2的滚动条的宽度,滚动条的宽度我这里假设是20px
这样题目基本就完成了,不过浏览器的兼容性还不是很好。
贴出代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<a href="http://www.w3.org/TR/html4/loose.dtd%22">http://www.w3.org/TR/html4/loose.dtd"</a>>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>前端试题(html3/4)</title>
<style type="text/css">
html, body {height:100%;width:100%;margin:0;overflow:hidden;}
#fullDiv {width:100%;height:100%;top:0px;left:0px;position:absolute;background:#eee;border:1px solid red;}
#body {width:100%;height:100%;overflow:auto;z-index:999;position:absolute;top:0px;left:0px;}
</style>
</head>
<body>
<input type="background:red;position:absolute;left:100px;"></input>
<!--div的高宽等于浏览器可见区域的高宽,浏览器滚动,div始终覆盖浏览器的整个可见区域-->
<!--input type="text" style="background:red;"/-->
<div id="fullDiv"></div>
<div id="body">
<div style="height:1000px;border:1px solid black;background:#ee0;position:absolute;"></div>
</div>
<script type="text/javascript">
function getBrowerSize() {
if(document.compatMode == "BackCompat"){
cWidth = document.body.scrollWidth;
cHeight = document.body.scrollHeight;
}
else {
cWidth = document.documentElement.scrollWidth;
cHeight = document.documentElement.scrollHeight;
}
return {width:(cWidth-21)+"px", height:(cHeight - 4)+"px"};
}
var floatDiv = document.getElementById('fullDiv');
var size = getBrowerSize();
alert("width:"+size.width+" height:"+size.height);
floatDiv.style.height = size.height;
floatDiv.style.width = size.width;
</script>
</body>
</html>
3,IE、FF下面CSS的解释区别
(1) 让页面元素居中
ff{margin-left:0px;margin-right:0px;width:***}
ie上面的设置+text-align:center
(2) ff:不支持滤镜
ie:支持滤镜
(3) ff:支持!important
ie支持*,ie6支持_
(4) min-width,min-height
FF支持,IE不支持,IE可以用css expression来替代
(5) Css Expression
FF不支持,IE支持
(6) cursor:hand
IE下可以显示手指状,FF下不行
(7) UL的默认padding和margin
IE下ul默认有margin,FF下ul默认有padding
(8) FORM的默认margin
IE下FORM有默认margin,FF下margin默认为0
4,一个定宽元素在浏览器(IE6,IE7,Firefox)中横向居中对齐的布局,请写出主要的HTML标签及CSS
思路:
IE6/7:text-align:center
Firefox:margin:0 auto(margin-top和margin-bottom也可以为其他数字,关键是margin-left,margin-right为auto)
贴出代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<a href="http://www.w3.org/TR/html4/loose.dtd">http://www.w3.org/TR/html4/loose.dtd</a>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>让页面元素居中(兼容各个浏览器)</title>
<style>
html,body{width:100%;height:100%;margin:0px;padding:0px;}
.centerAlign {margin-left:auto;margin-right:auto;text-align:center;width:400px;height:100px;border:1px solid red;}
</style>
</head>
<body>
<div>this div will be centerd!</div>
</body>
</html>
5,CSS中margin和padding的区别
margin是元素的外边框,是元素边框和相邻元素的距离
Padding是元素的内边框,是元素边框和子元素的距离
6,最后一个问题是,如何制作一个combo选项,就是可以输入可以下拉菜单选择。
思路:
(1)布局select和input,让input覆盖select,除了select的下拉图标,以方便select选择
(2)编写JS,为select添加onchange事件,onchange时将input的value置成select选中的指
贴出代码
<HTML>
<HEAD>
<META http-equiv='Content-Type' content='text/html; charset=utf-8'>
<TITLE>可输入的下拉框</TITLE>
<style type="text/css">
.container {position:relative;margin:10px;}
.container .sel {width:120px;}
.container .input {width:100px;height:20px;position:absolute;}
</style>
</HEAD>
<BODY>
<div>
<input type="text" id="input"></input>
<select id="sel">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
</select>
</div>
<script type="text/javascript">
var sel = document.getElementById("sel");
var input = document.getElementById("input");
sel.onchange = function() {
input.value = this.value;
}
</script>
</BODY></HTML>
7,<img>中alt和tittle的区别
alt:图片显示不出来了就提示alt
title:鼠标划过图片显示的提示
8,用css、html编写一个两列布局的网页,要求右侧宽度为200px,左侧自动扩展。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>双列布局,右侧定宽</title>
<style>
html,body{width:100%;height:100%;margin:0px;padding:0px;}
#left {background:#F00; width:100%;position:absolute;padding-right:-200px;}
#right {background:#0F0; width:200px;position:absolute;right:0px;}
div {height:100%;}
</style>
</head>
<body>
<div id="left"></div>
<div id="right"></div>
</body>
</html>
9,解释document.getElementById("ElementID").style.fontSize="1.5em"
em是相对长度单位,相当于当前对象内文本的字体尺寸,如果当前行内文本的字体尺寸未被指定,则相对于浏览器的默认字体尺寸。
该语句将id为ElementID的元素的字体设置为当前对象内文本的字体尺寸的1.5倍
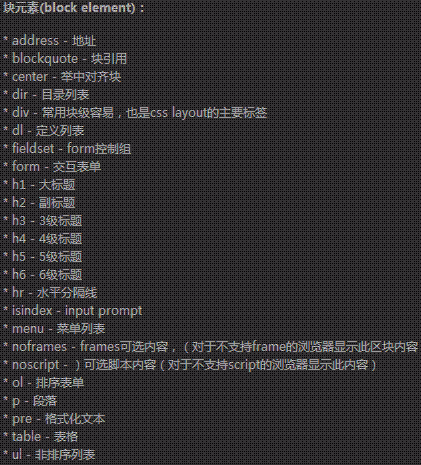
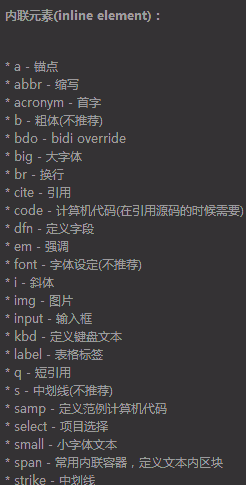
10,Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? 行内元素有哪些?块级元素有哪些?CSS的盒模型?
DOCTYPE是文档类型,用来说明使用的HTML或者XHTML是什么版本,其中的DTD叫文档类型定义,里面包含了文档规则,浏览器根据定义的DTD来解析页面的标识并展现出来
DOCTYPE有两种用途:一个可以进行页面的有效性验证,另一个可以区分浏览器使用严格模式还是混杂模式来解析CSS。
严格模式和混杂模式是浏览器解析CSS的两种模式,目前使用的大部分浏览器对这两种模式都支持,但是IE5只支持混杂模式。
可那个过DOCTYPE声明来判断哪种模式被触发
(1) 没有DOCTYPE声明的网页采用混杂模式解析
(2) 对使用DOCTYPE声明的网页视不同浏览器进行解析
(3) 对于浏览器不能识别的DOCTYPE声明,浏览器采用严格模式解析
(4) 在ie6下,如果在DOCTYPE声明之前有一个xml声明比如
<?xml version=”1.0” encoding=”utf-8”?>,采用混杂模式解析,在IE7,IE8中这条规则不生效。
(5) 在ie下,如果DOCTYPE之前有任何字符,都会导致它进入混杂模式,如:
<!-- STATUS OK -->
区分这两种模式可以理解浏览器解析CSS的区别,主要是在盒模式的解释上。


常见的块级元素有:DIV,FORM,TABLE,P,PRE,H1~H6,DL,OL,UL等
常见的内联元素:SPAN,A,STRONG,EM,LABEL,INPUT,SELECT,TEXTAREA,IMG,BR等
CSS盒模型用于描述为一个HTML元素形成的矩形盒子,盒模型还涉及元素的外边距,内边距,边框和内容,具体来讲最里面的内容是元素内容,直接包围元素内容的是内边距,包围内边距的是边框,包围边框的是外边距。内边距,外边距,边框默认为0。
11,CSS引入的方式有哪些? link和@import的区别?
引入css的方式有下面四种
(1) 使用style属性
(2) 使用style标签
(3) 使用link标签
(4) 使用@import引入
Link和@import区别:
(1) link属于XHTML标签,@import是CSS提供的一种方式。Link除了加载CSS外,还可以做很多事情,如定义RSS,rel连接属性等;@import只能加载CSS
(2) 加载顺序不同,当页面被加载的时候,link加载的CSS随之加载,而@import引用的CSS会等到页面完全下载完之后才会加载
(3) 兼容性差别,由于@import是CSS2.1提出的,所以老的浏览器不支持,IE系列的浏览器IE5以上才能识别,而link没有这个问题
使用DOM控制样式的差别,使用JavaScript控制DOM去改变样式的时候,只能操作link,@import不可以被DOM操作。
12,如何居中一个浮动元素?
一个浮动元素里面包含的元素可以水平居中,原理如下:
让浮动元素left相对于父元素container右移50%,浮动元素left的子元素left-child相对于left左移50%就可以实现left-child相对于container水平居中
垂直居中类似,不过操作的不是left而是top
贴出代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>让浮动元素居中</title>
<style>
html,body {width:100%;height:100%;margin:0px;padding:0px;overflow:hidden;}
.container {width:100%;height:100%;position:relative;}
.left {width:400px;height:400px;background:#00F;float:left;position:relative;left:50%;top:50%;}
.left div {position:relative;left:-50%;top:-50%;background:#F00;width:100%;height:100%;}
.clear {clear:both;}
</style>
</head>
<body>
<div>
<div><div>这是一个浮动的元素</div></div>
<div></div>
</div>
</body>
</html>
13,HTML5和CSS3的了解情况
有所了解
HTML5和CSS3分别是新推出的HTML和CSS规范,前世是XHTML2和CSS2,目前还在草案阶段,不过得到了Apple,Opera,Mozilla,Google,Microsoft不同程度的支持,也开发出了不少基于他们的应用。
HTML5相对于原来的HTML规范有一些变化:
(1)DOCTYPE更简洁
(2)新增了一些语义化标签,如article,header,footer,dialog等
(3)新增了一些高级标签,如<vedio>,<audio>,<canvas>
CSS3相对于CSS2也新增了不少功能
(1) 选择器更加丰富
(2) 支持为元素设置阴影
(3) 无需图片能提供圆角
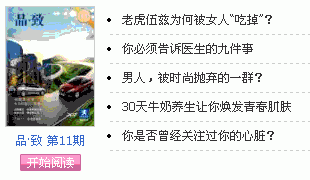
14,你怎么来实现下面这个设计图

(1) 切图
(2) 布局,采用两栏布局,分别左浮动
(3) 编写css代码
贴出代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<a href="http://www.w3.org/TR/html4/loose.dtd">http://www.w3.org/TR/html4/loose.dtd</a>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>品致页面制作</title>
<style>
html,body {width:100%;height:100%;margin:0px;padding:0px;overflow:hidden;}
ul,li,span,div,img{padding:0px;margin:0px;}
li {list-style:none;margin:0px;padding:0px;}
.wrapper {}
.fl {float:left;}
.nav {width:90px;}
.article {width:270px;padding-left:10px;padding-top:8px;}
.title {font-size:12px;color:#3366cc;margin:8px 0px;}
.title span {margin:0px 2px;}
.btn {background:url(img/btn.jpg) no-repeat;width:61px;height:17px;display:block;}
.article-list {font-size:12px;zoom:1;}
.article-list li.tip{background:url(img/title-bg.jpg) 0px 3px no-repeat ;padding-left:15px;list-style:none;color:#000;}
.article-list li.separator{background:url(img/separator.jpg) no-repeat;width:250px;height:3px;margin:4px 0px;display:block;_margin:0px;line-height:3px;_background:url(img/separator.jpg) 0px 5px no-repeat;}
.clear {clear:both;overflow:hidden;height:0px;}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="img/logo.jpg" alt="logo"/>
</div>
<div align="center">
<span>品•致</span>
<span>第11期</span>
</div>
<div align="center">
<span></span>
</div>
</div>
<div>
<ul>
<li>老虎伍兹为何被女人“吃掉”?</li>
<li></li>
<li>你必须告诉一声的九件事</li>
<li></li>
<li>男人,被时尚抛弃的一群?</li>
<li></li>
<li>30天牛奶养生让你焕发青春肌肤</li>
<li></li>
<li>你是否曾经关注过你的心脏?</li>
<li></li>
</ul>
</div>
<div></div>
</div>
</body>
</html>
15,css 中id和class如何定义,哪个定义的优先级别高?
id:#***,***为HTML中定义的id属性
class:.***,***为HTML中定义的class属性
id比class的优先级高
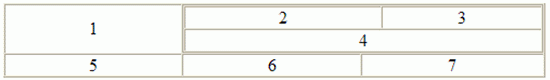
16,用html实现如下表格(不如嵌套实用表格)
三行三列,其中第一行第一列和第二行第一列合并; 第二行第二列和第二行第三列合并(现场画表)
使用表格嵌套,源码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "<a href="http://www.w3.org/TR/html4/loose.dtd">http://www.w3.org/TR/html4/loose.dtd</a>">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>品致页面制作</title>
</head>
<body>
<table cellspacing="0" cellpadding="0" border="1" style="width:500px;text-align:center;">
<tr>
<td width="33%">1</td>
<td colspan="2">
<table cellspacing="0" cellpadding="0" style="width:100%;text-align:center;" border="1">
<tr>
<td width="55%">2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2">4</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="33%">5</td>
<td width="33%">6</td>
<td>7</td>
</tr>
</table>
</body>
</html>
运行结果如下:

17,web标准网站有那些优点
(1) Web标准网站结构和布局分离,使网站的访问和维护更加容易
(2) Web标准网站结构,布局以及页面访问都标准化,使网站能在更多的web标准设备中访问,兼容性更好
(3) Web标准网站语义化更好,语义化的XHTML不仅对用户友好,对搜索引擎也友好。
来源:http://www.xuchen.name/2010/10/18/HTML,CSS,笔试题.html 修改了个别错误

8,用css、html编写一个两列布局的网页,要求右侧宽度为200px,左侧自动扩展。
没有高度是没有效果的
[回复]
晴枫 2月 4th, 2013 上午1:57 回复:
@小聪, 说的对,加上了
[回复]
路过,学习
[回复]
对我来说太深奥了哈
[回复]