【WordPress】定制后台管理界面的修改方法
WordPress后台管理很强大,拿来做一个简单的CMS足够了,但某些功能并不常用,于是就想到了来自己定制修改一下后台的管理界面,让管理后台更加简洁、易用。
这里再次感叹一下WordPress可定制性的强大,提供了一系列的filter和action来实现各个方面的定制(很多wordpress插件也是通过这些hook实现的)。
特别说明:以下的修改都是在主题文件夹下的functions.php中进行的,将代码加入此文件即可。
1、去除控制台Widget
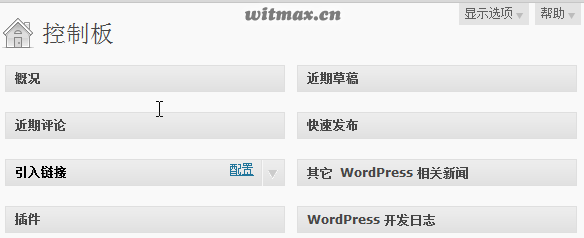
控制台就是我们登陆wordpress后台后看到的那个界面,包括了概况、近期评论、引入链接等Widget的界面,如下图
去除所有Widget的代码如下:
if ( ! function_exists( 'remove_dashboard_widgets' ) ) :
/**
* Remove dashboard widgets
*/
function remove_dashboard_widgets(){
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
}
add_action('wp_dashboard_setup', 'remove_dashboard_widgets');
endif;
如果希望保留其中的某些Widget,只要注释掉或删除到代码中的某些unset就可以了。
2、增加控制台Widget
去除了原有的,那么自然也就想到加入自己的Widget来显得更加个性化,比如增加一个欢迎提示或是常用任务等。代码如下;
if ( ! function_exists( 'add_dashboard_widgets' ) ) :
/**
* Add dashboard widgets
*/
function welcome_dashboard_widget_function() {
// Display whatever it is you want to show
echo "<ul><li><a href='post-new.php'>添加新文章</a></li><li><a href='edit.php'>修改文章</a></li></ul>";
}
// Create the function use in the action hook
function add_dashboard_widgets() {
wp_add_dashboard_widget('welcome_dashboard_widget', '常用任务', 'welcome_dashboard_widget_function');
}
// Hook into the 'wp_dashboard_setup' action to register our other functions
add_action('wp_dashboard_setup', 'add_dashboard_widgets' );
endif;
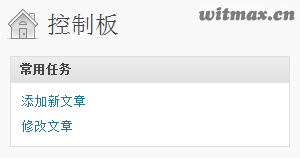
代码的效果如下
3、修改常用任务下拉菜单
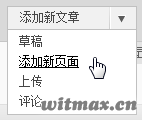
在管理界面的右上角有一个常用任务下拉菜单,但其中不是所有项都是我们常用到的,甚至是根本不会用到的,那么就来把它们去掉吧,当然另外可以加上自己常用的菜单。
代码如下:
if ( ! function_exists( 'custom_favorite_actions' ) ) :
/**
* modify favorite actions
*/
function custom_favorite_actions($actions) {
// remove menus
unset($actions['edit-comments.php']);
unset($actions['media-new.php']);
// add a menu link to profile.php
$actions['profile.php'] = array('My Profile', "edit_posts");
return $actions;
}
add_filter('favorite_actions', 'custom_favorite_actions');
endif;
至于删除$actions变量中的哪一项,查看一下这个变量值就知道了
Array
(
[edit.php?post_type=post] => Array
(
[0] => Posts
[1] => edit_posts
) [post-new.php] => Array
(
[0] => New Post
[1] => edit_posts
)
[edit.php?post_status=draft] => Array
(
[0] => Drafts
[1] => edit_posts
)
[post-new.php?post_type=page] => Array
(
[0] => New Page
[1] => edit_pages
)
[media-new.php] => Array
(
[0] => Upload
[1] => upload_files
)
[edit-comments.php] => Array
(
[0] => Comments
[1] => moderate_comments
)
)
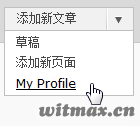
修改后的效果如下:
4、修改左侧的导航功能菜单
某些功能根本用不到的话,不如直接在导航菜单中隐藏掉,代码如下:
if ( ! function_exists( 'remove_menus' ) ) :
/**
* Remove dashboard menus
*/
function remove_menus () {
global $menu;
$restricted = array(__('Dashboard'), __('Media'), __('Links'), __('Pages'), __('Appearance'), __('Tools'), __('Users'), __('Settings'), __('Comments'), __('Plugins'));
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
}
}
add_action('admin_menu', 'remove_menus');
endif;
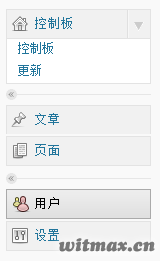
以上代码隐藏了所有的功能菜单,各位可以根据自己的实际需要将需要显示出来的在上面的代码中删除即可。隐藏了一部分菜单后的修改效果如下
5、修改页脚提示信息
代码如下:
if ( ! function_exists( 'modify_footer_admin' ) ) :
/**
* modify dashboard footer
*/
function modify_footer_admin () {
echo 'Modified by Maple Nan';
}
add_filter('admin_footer_text', 'modify_footer_admin');
endif;
6、隐藏自动升级提示
代码如下:
/** * hide wordpress update */ add_filter( 'pre_site_transient_update_core', create_function( '$a', "return null;" ) );
参考资料
标签: WordPress






wordpress果然很强大。。。。
[回复]
后台也可以改啊,还没接触过,只是用用主题插件什么的。
[回复]
呵呵,很不错,其实后台也的确该精简一下
[回复]
晴枫 3月 20th, 2011 下午8:40 回复:
@倡萌, 要是wordpress能自带配置后台界面的功能那就更爽了
[回复]